Improving discovery, engagement, and usability of AI chat assistants.
Research revealed issues with chatbot discovery and engagement. Improving these would increase user conversations and queries resolved (task completion). If the chatbot fails to assist users effectively, core metrics like queries resolved (task completion) and CSAT suffer, negatively impacting the business

Company Overview
Jio Haptik, founded in 2013 and acquired by Reliance Jio in 2019, is a leading conversational AI platform that enhances customer engagement with advanced chatbots and virtual assistants. It offers scalable, customizable solutions for e-commerce, banking, healthcare, and telecom industries. Haptik offers three products: Chatbot (Web & Mobile), Chatbot Builder, and Agent Chat.
The chatbot, embedded on client websites or apps, helps users resolve queries.
The Problem
The goal of a virtual assistant is to be able to effectively resolve user queries without human intervention.
If the chatbot fails to assist users effectively, core metrics like queries resolved (task completion) and CSAT suffer, negatively impacting the business. To improve conversions, Haptik needed to enhance the chatbot's discoverability and engagement.
Users found it challenging to discover the chatbot and access query resolution. The chatbot's language settings were also difficult to configure, especially on mobile devices.
Improving these would increase user conversations and queries resolved (task completion).
Team
Asis Panda
Design Manager
Nikunj Sharma
Product Manager
Aditi Jain Agrawal
Lead Product Designer
3 Engineers
2 Engineering Managers
2 QAs
User Research
We conducted Moderated Usability Testing, focusing on discoverability and engagement in chat. Testing involved 5 users each from two different clients (Tata Insurance, Sleepy Cat), with sessions moderated by myself and my project manager.
💡 User Insights
- Users faced challenge in discovering the chatbot.
- Accessing query that bot can answer was difficult.
- Functionality issues were observed with the input box.
- Language settings faced challenges, especially on mobile devices.
Customer Research
We utilized User Interviews to gather qualitative, generative insights. We created a questionnaire to delve into each phase of the user journey and improve the experience accordingly. Insights were gathered from discussions and responses.
💡 Customer Insights
- Bot prompts occupy excessive screen space, leading to customer hesitance.
- Customization options for the top bar are limited.
- White labeling choices are restricted.
- User approval is required for data sharing.
Stakeholder Research
We opted for a Focus Group method to accommodate multiple stakeholders like founders, marketing, and sales teams, consolidating their needs onto one board.
💡 Stakeholder Insights
- The UI is outdated and needs updating.
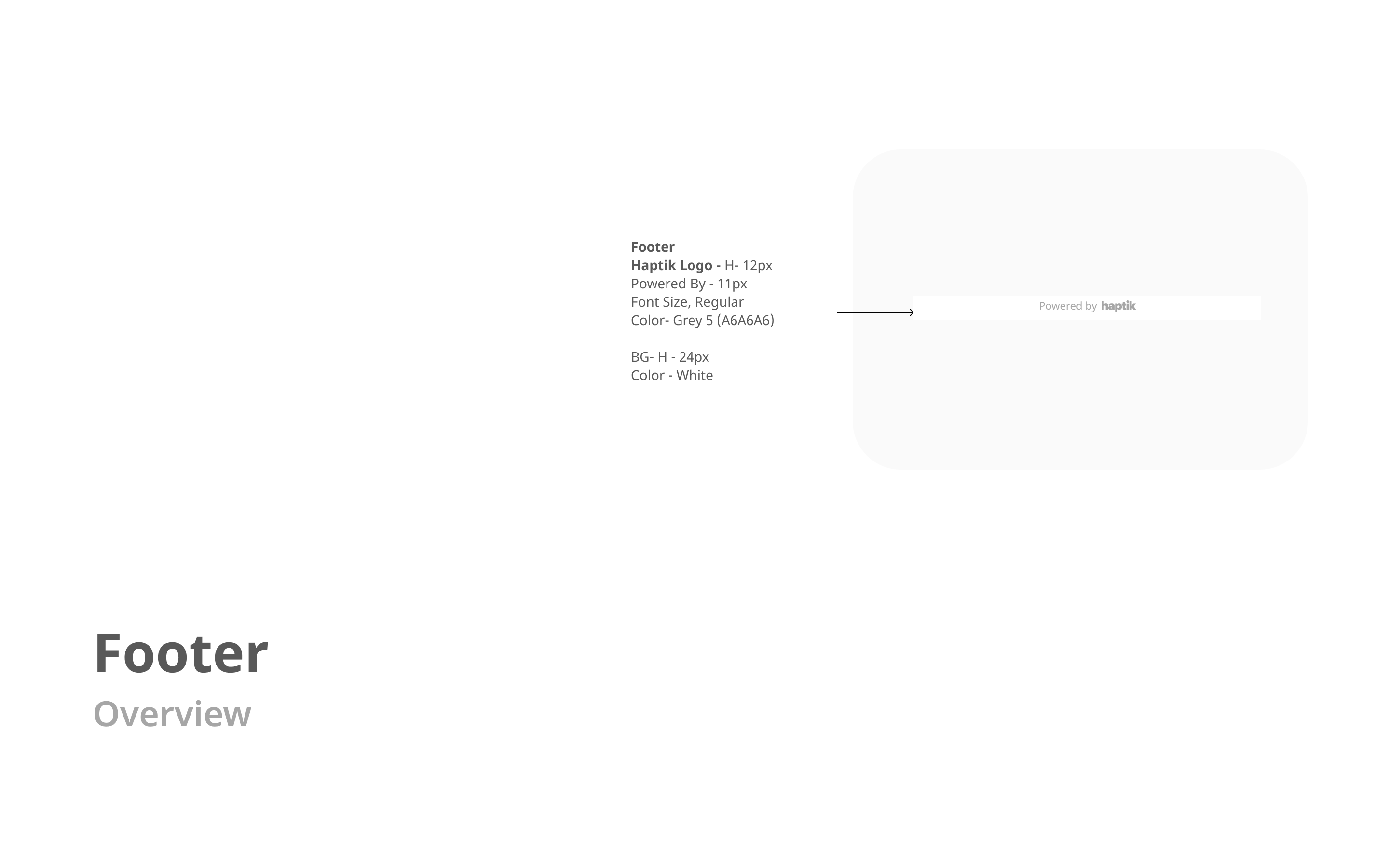
- "Powered by Haptik" needs replacement to optimize space.
- There's a demand for a design system for internal feature development and business mockups.
- A feature to gather user feedback on query resolution is necessary.
- Users need the ability to calculate total queries resolved as a Key Performance Indicator (KPI).
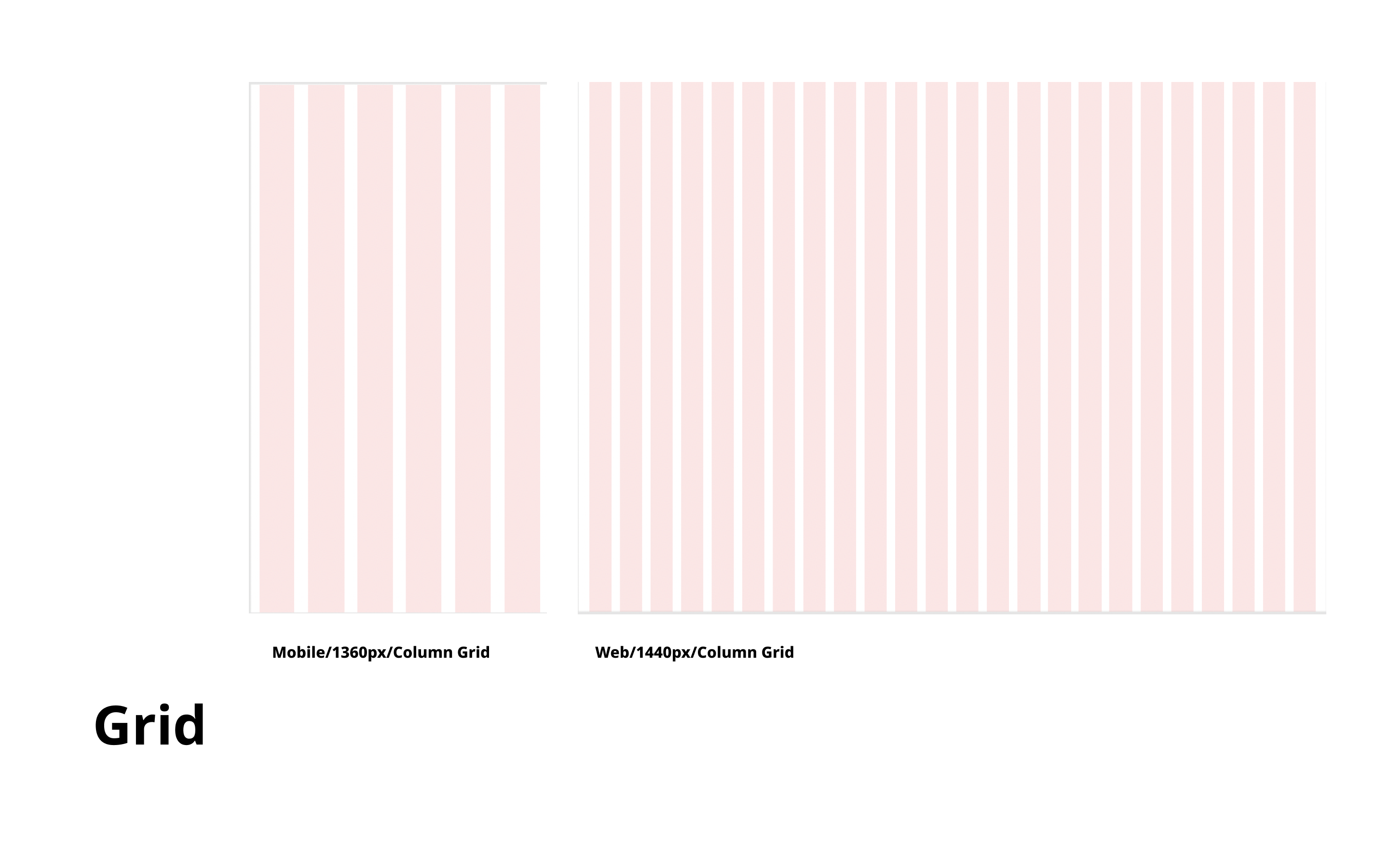
- For easy scalability, it was important to integrate the mobile responsive site inside client applications instead of native integration.
Principles
Design for Transparency
Present options upfront for easy user engagement.
Design for Customizability
Offer options for brand-aligned customization.
Design for Scale
Enable seamless integration in website/apps across devices.
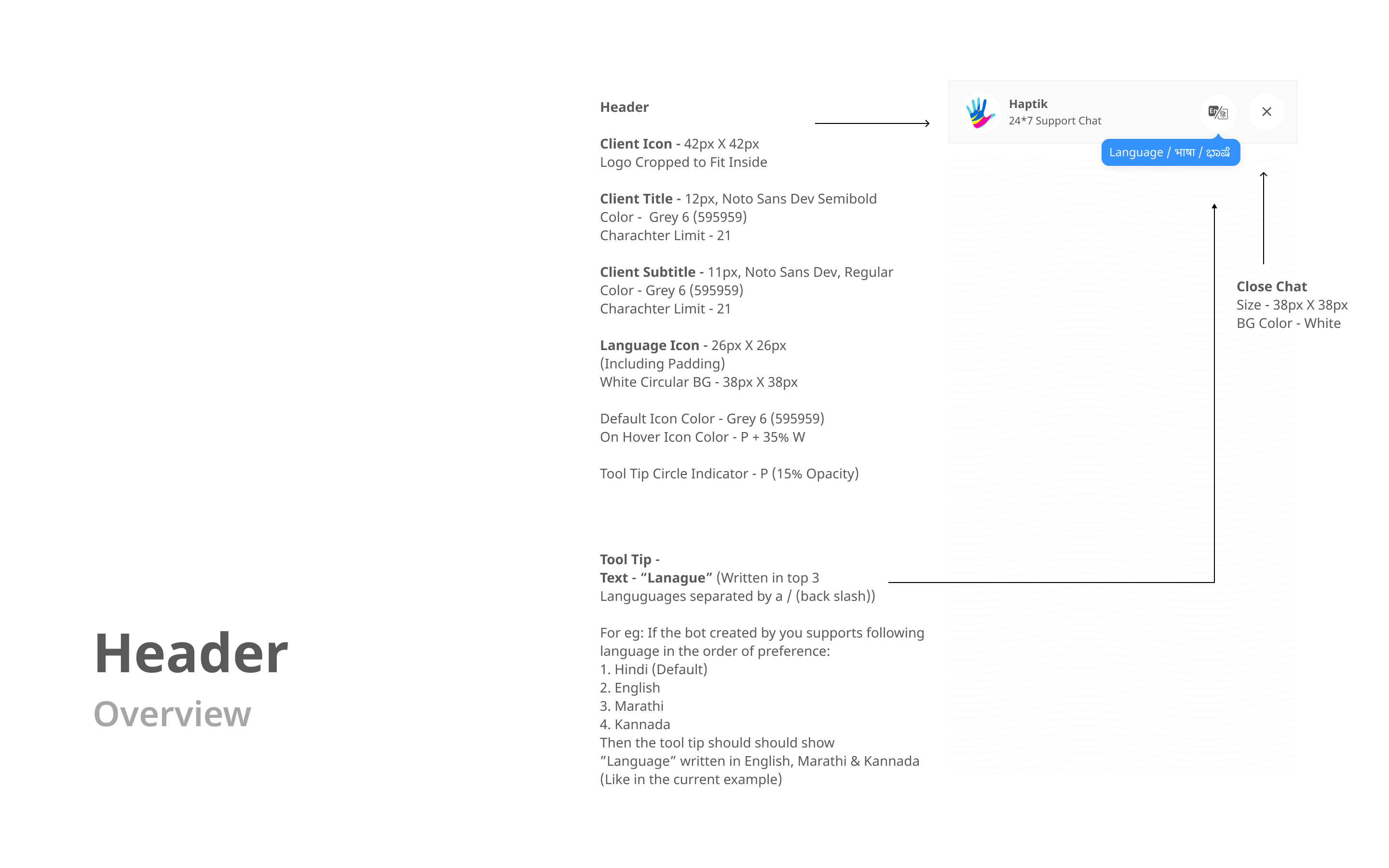
Highlights
Chat Icon
Goal
Create a chat icon that is unique to Haptik and its clients. My role was to build initial concepts, get the icon refined with the help of Siddhi (Graphic Designer), and add the interaction capabilities along with icon extensibility guidelines for clients.
Impact
We created something unique that brought a smile to everyone's face and made chat discovery easy. It was a fairly adaptable icon allowing customers customisability.
Concept
![]()
Outcome
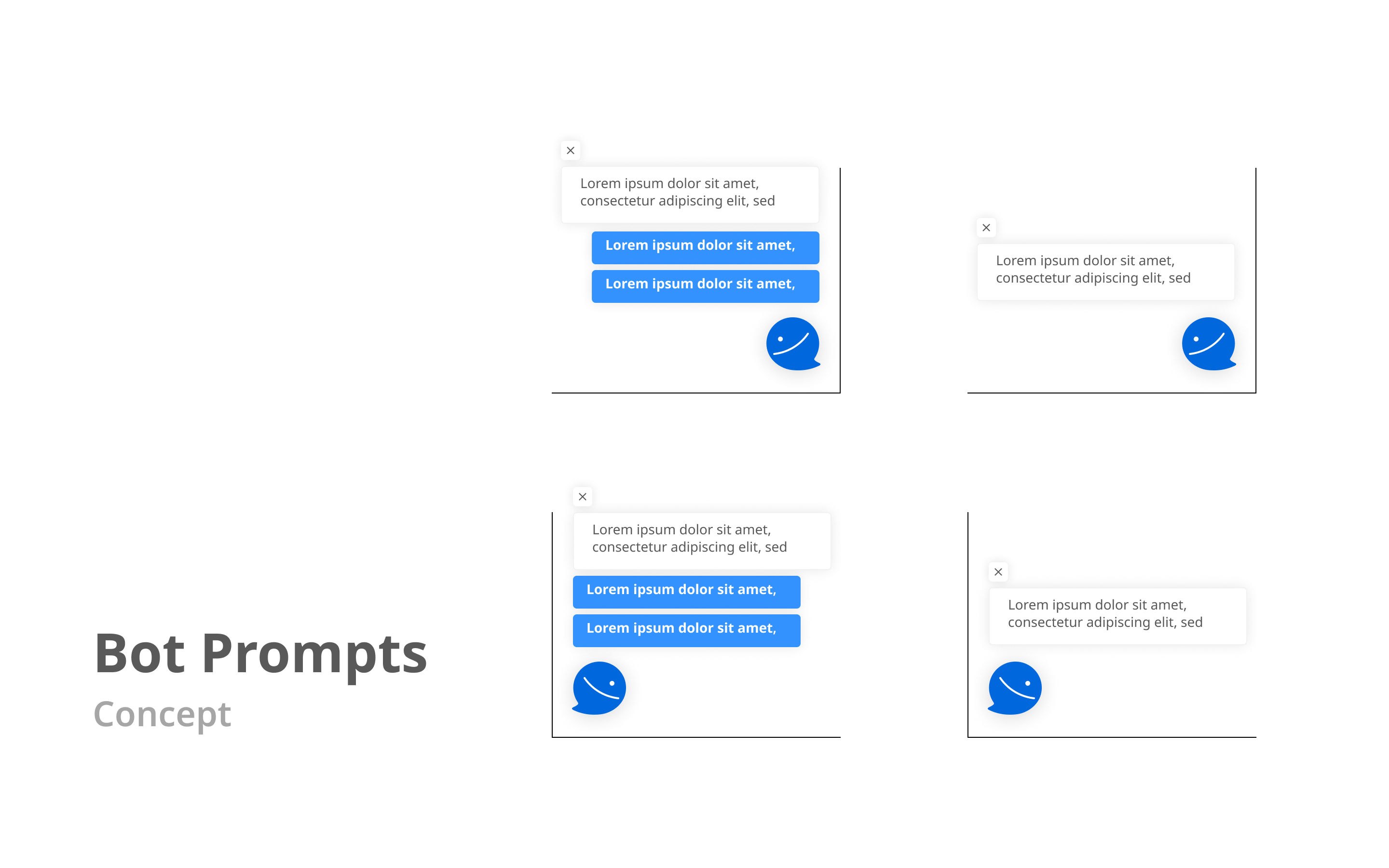
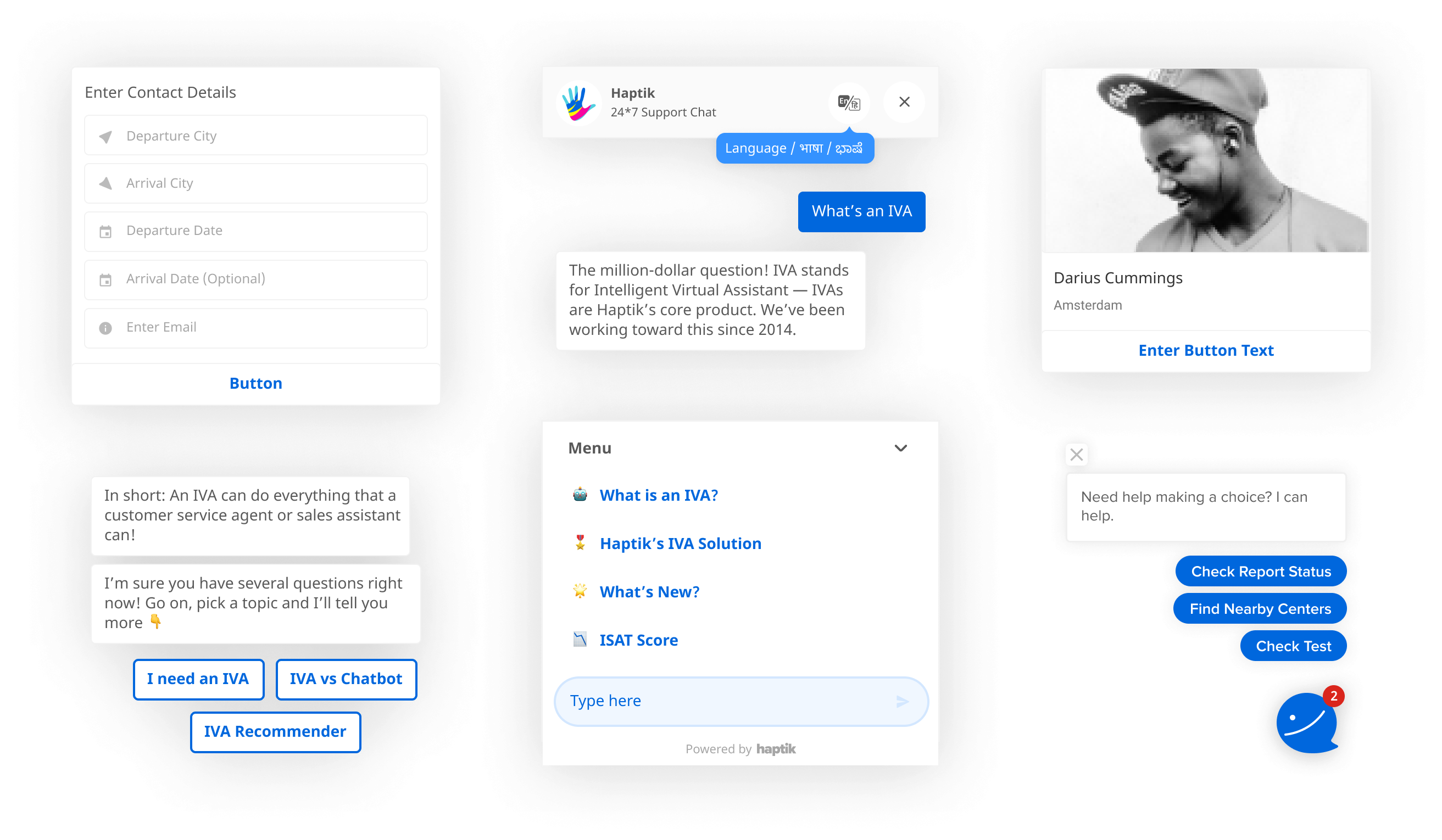
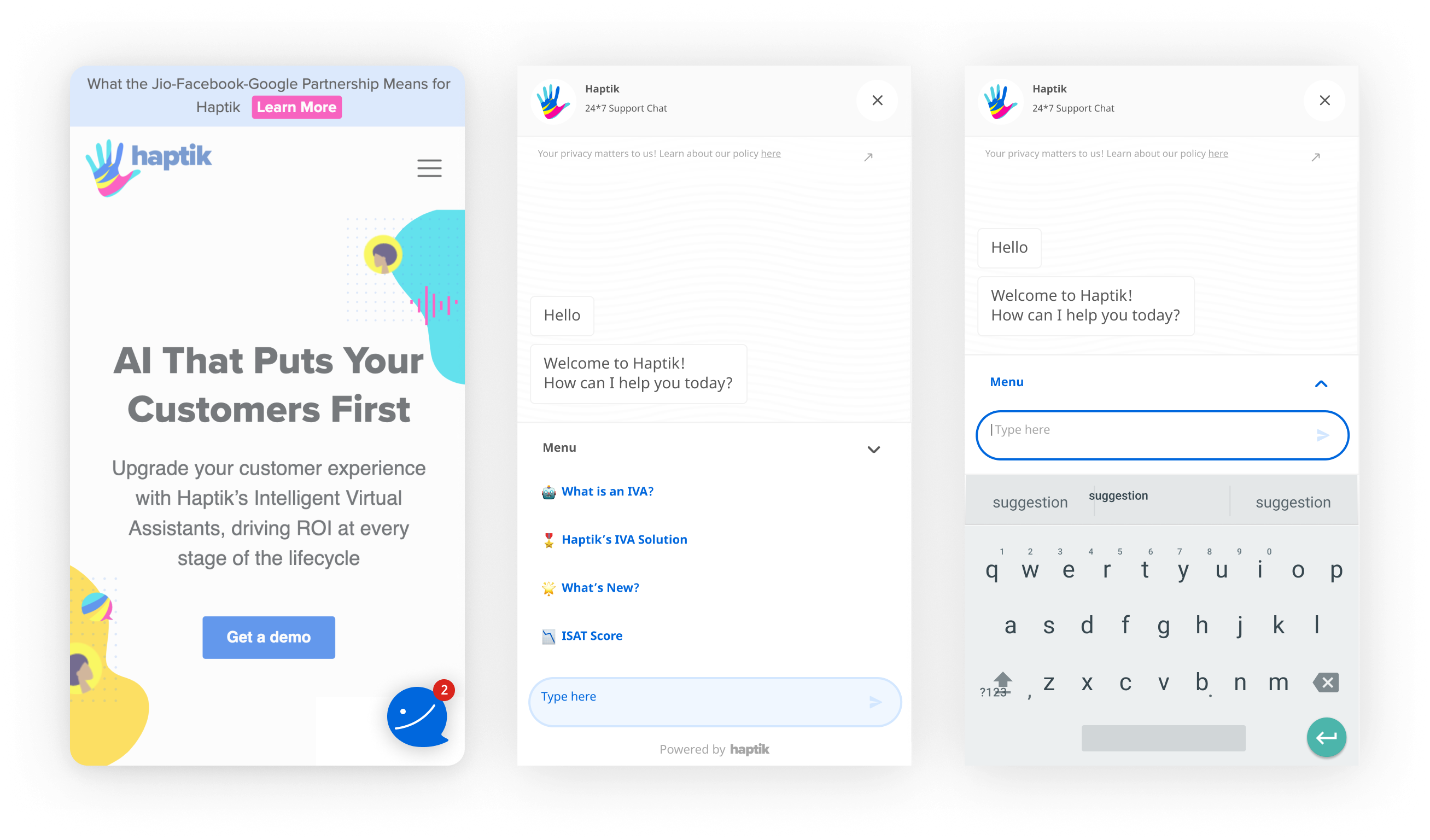
Bot Prompt
Goal
Allow easy discovery of the chatbot by users. The current bot prompt did not have options to get query resolution outside the chat window.
Impact
Due to scope limitations, we decided to just keep the simple prompt for now as it was easier to configure. But the improved UI enabled more visibility to the users along with the ability to get resolutions without entering the chatroom as well as cancel the prompt if they are not interested (save space on the screen)
Concept

Outcome
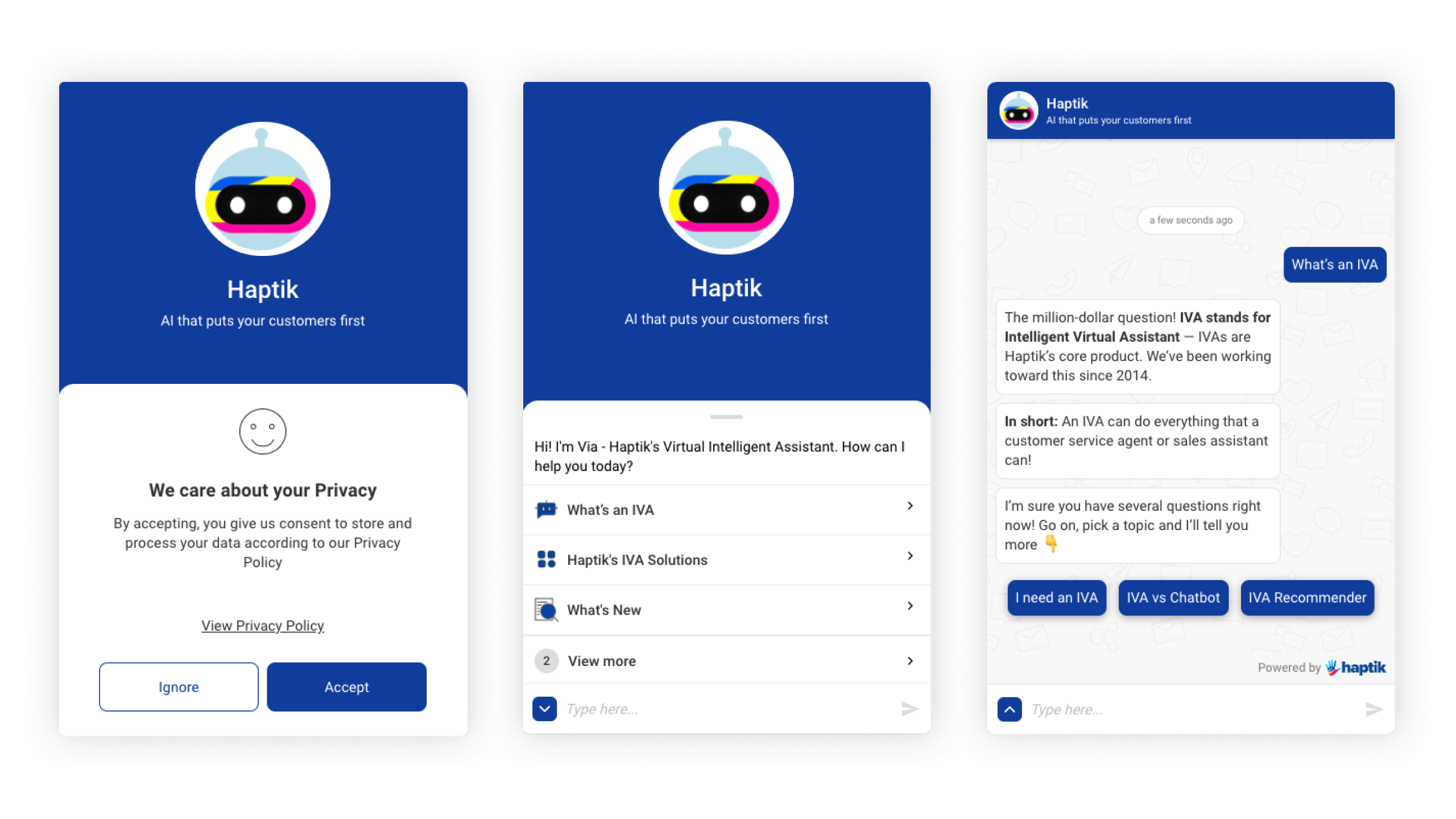
GDPR Consent
Goal
As a SaaS company, Jio Haptik is to be seen as a Data Processor. The role of the Data Controller is held by the clients. All the data we store and the process is only used to improve our client’s bots. The client collects consent from the user and stores it via a form or end-user policy.
Impact
GDPR and data compliant for our company and clients
Outcome

Language Change
Goal
Allow seamless switching between different languages. The current language settings were difficult to configure, especially on mobile devices.
Impact
3 businesses started using chatbots that support multiple languages. 100% more conversations in regional languages
Outcome
Concept

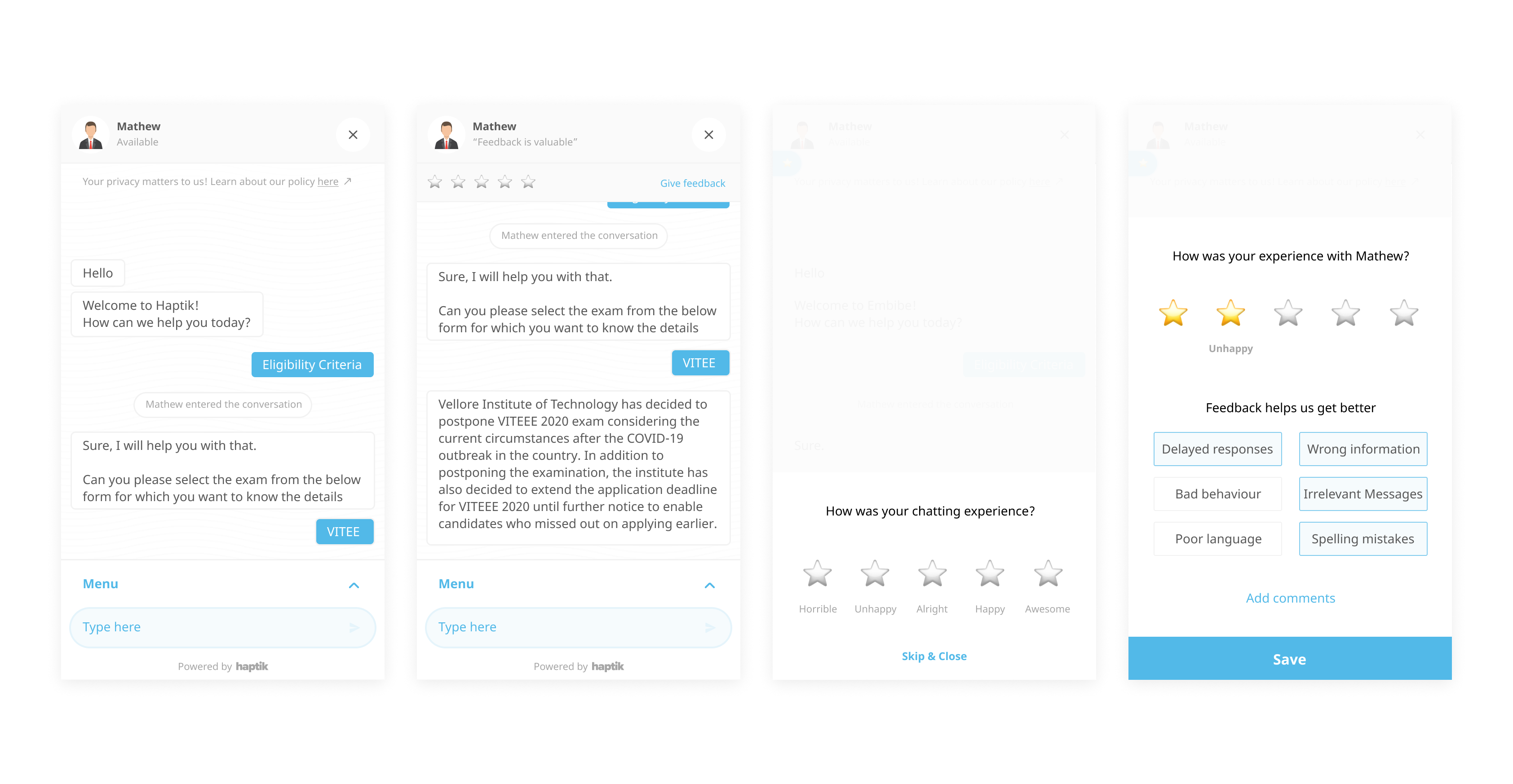
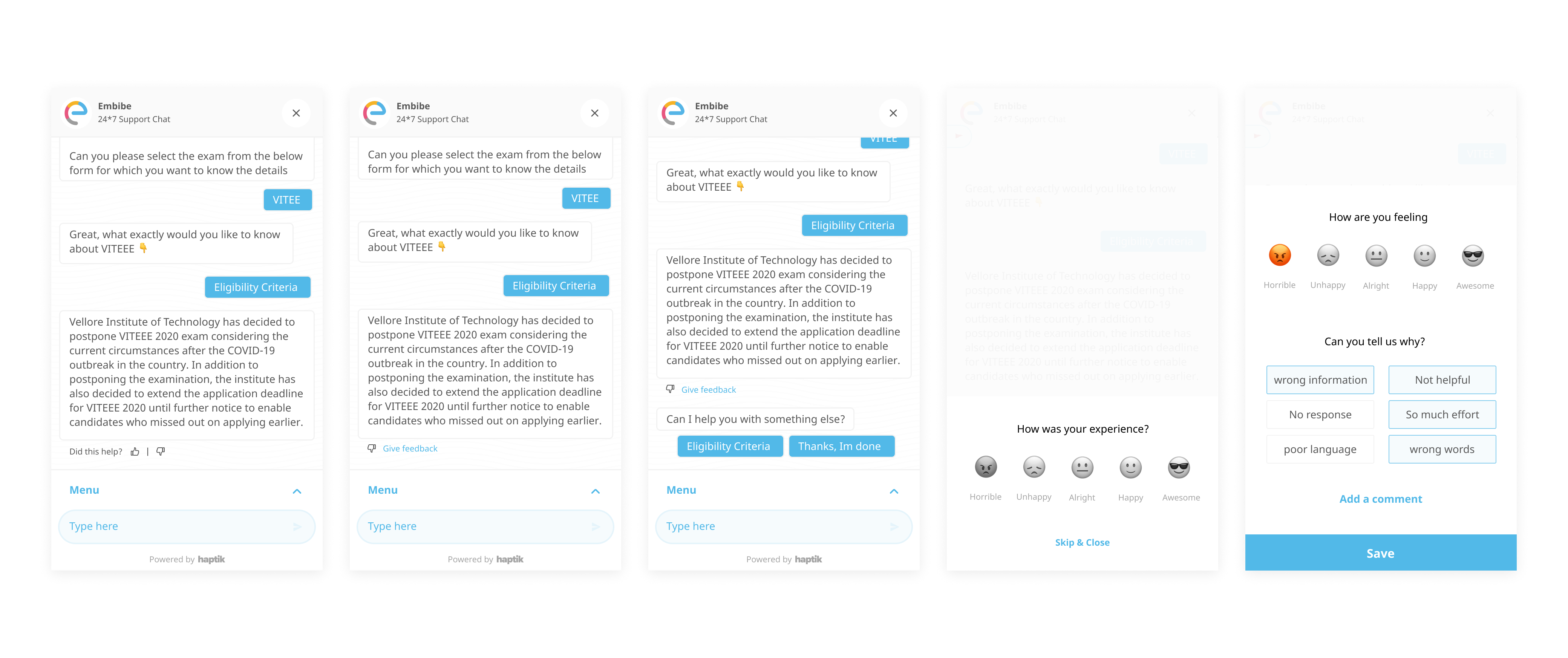
Feedback
Goal
- Getting more feedback from the users
- Non intrusive UX for end users while providing feedback
- Modularity in when & how to collect feedback (Limited Configurations)
- Actionable feedback insights on Analytics & Agent Chat
Impact
Gained the ability to track how many querries were resolved along with feedback on bot as an agent and the agent themselves. This inturn helped evaluate performance of both thus improving CSAT
Agent Bot Feedback

In agent state, this should appear at the expense of agent when he responds to the querry.
Query Resolution

In the bot state, this appears when:
- User reaches end node
- API responses (end node)
- User drop off (If user doesnt reply at query level)- drop off in bot state
- End chat
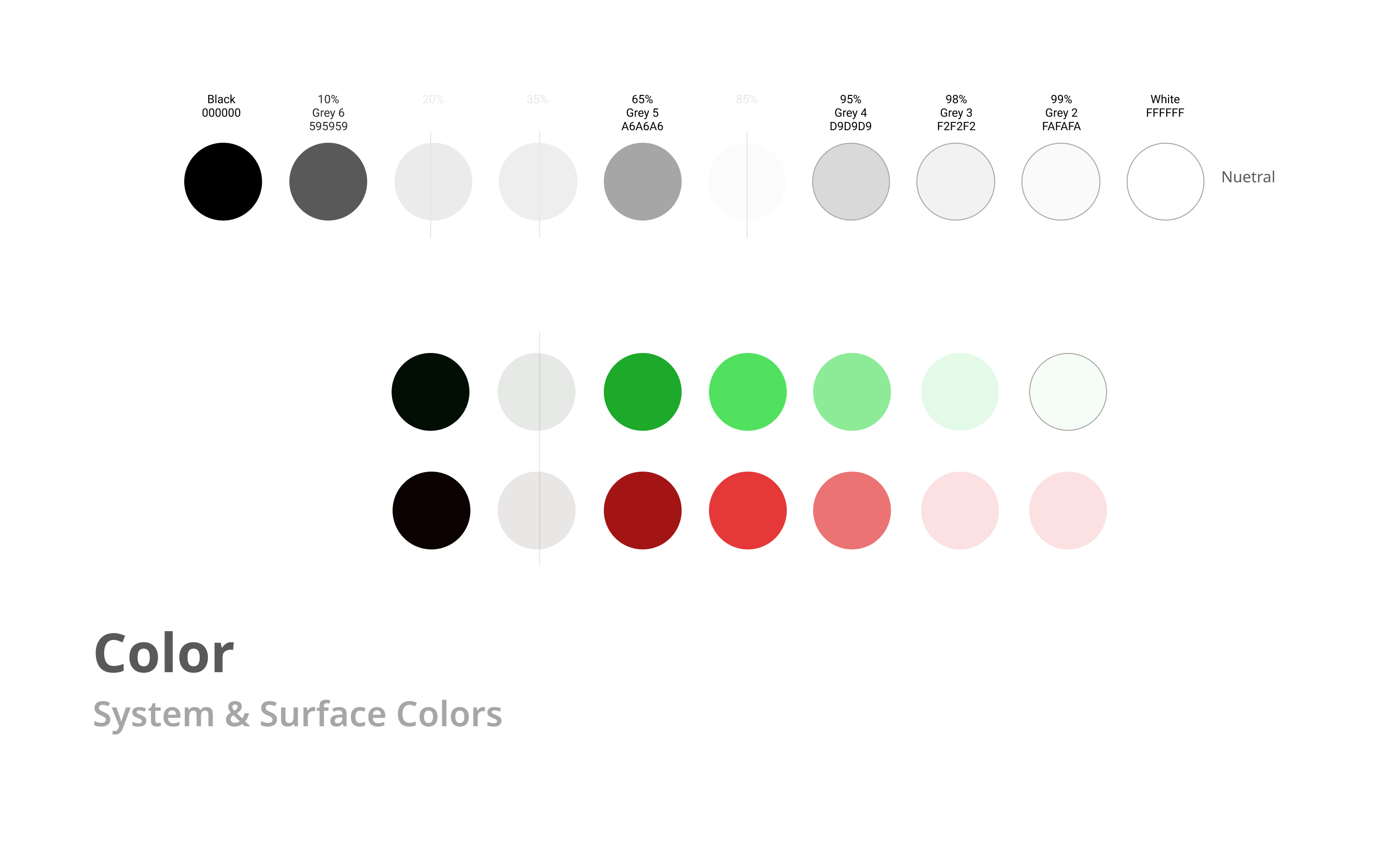
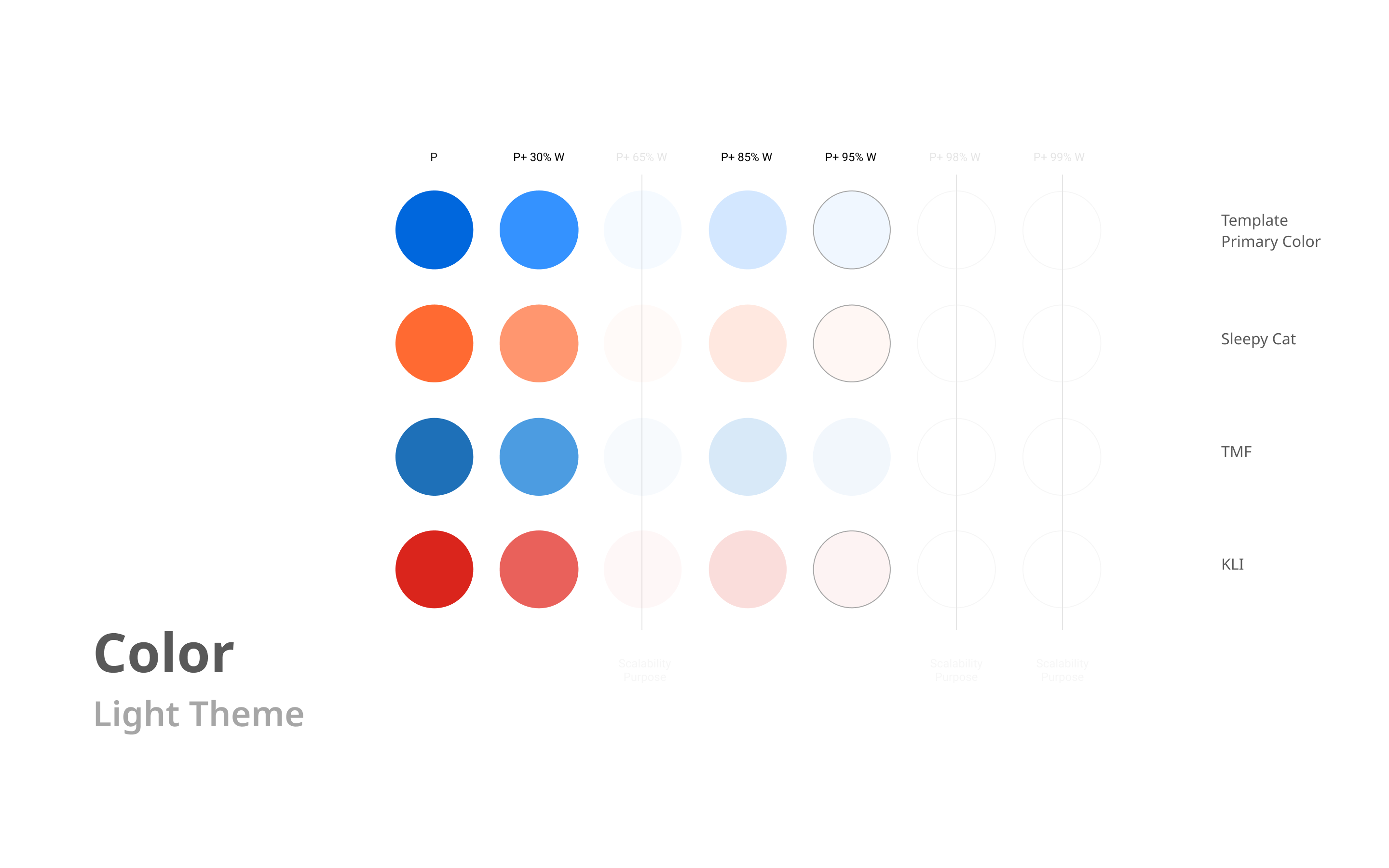
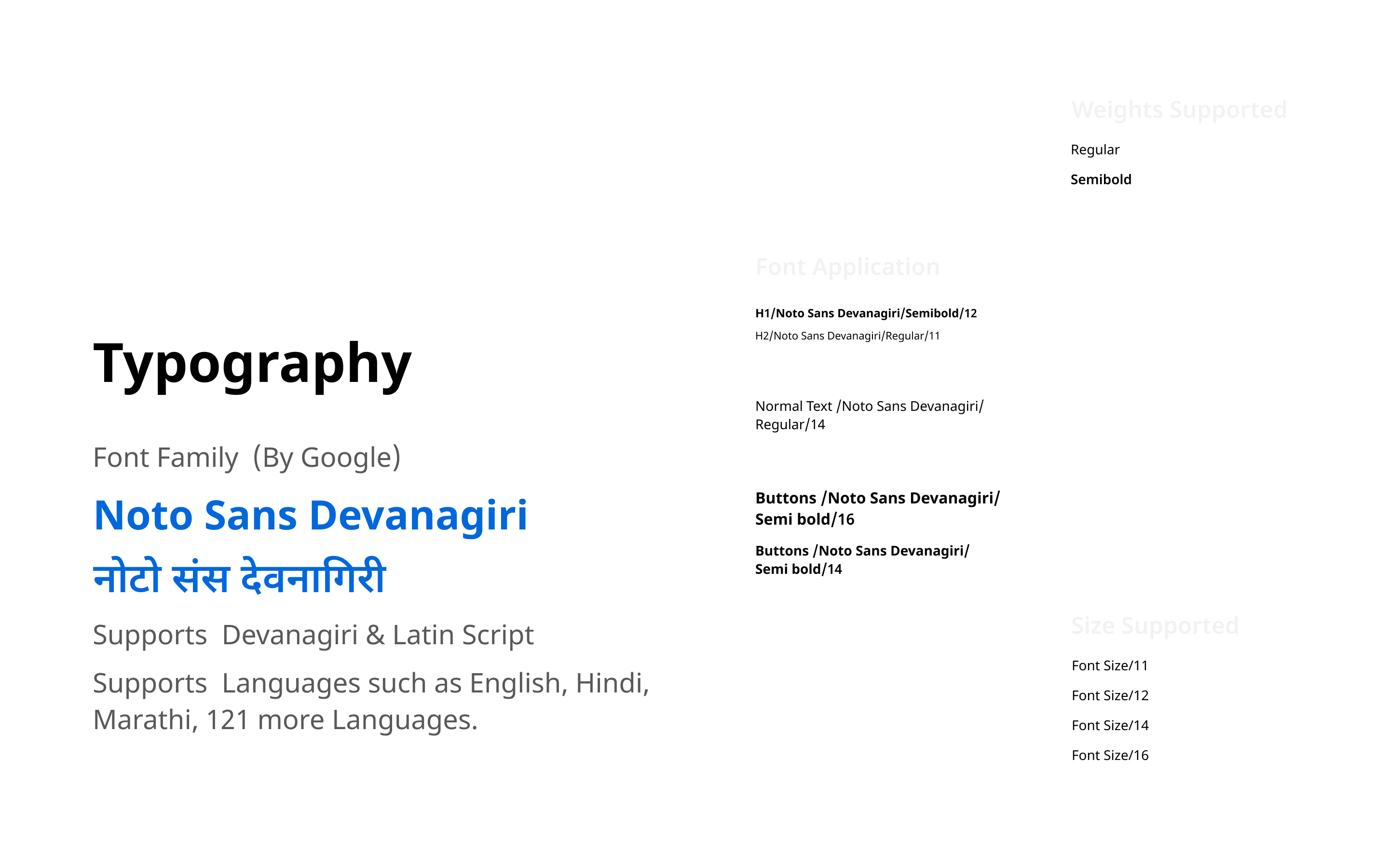
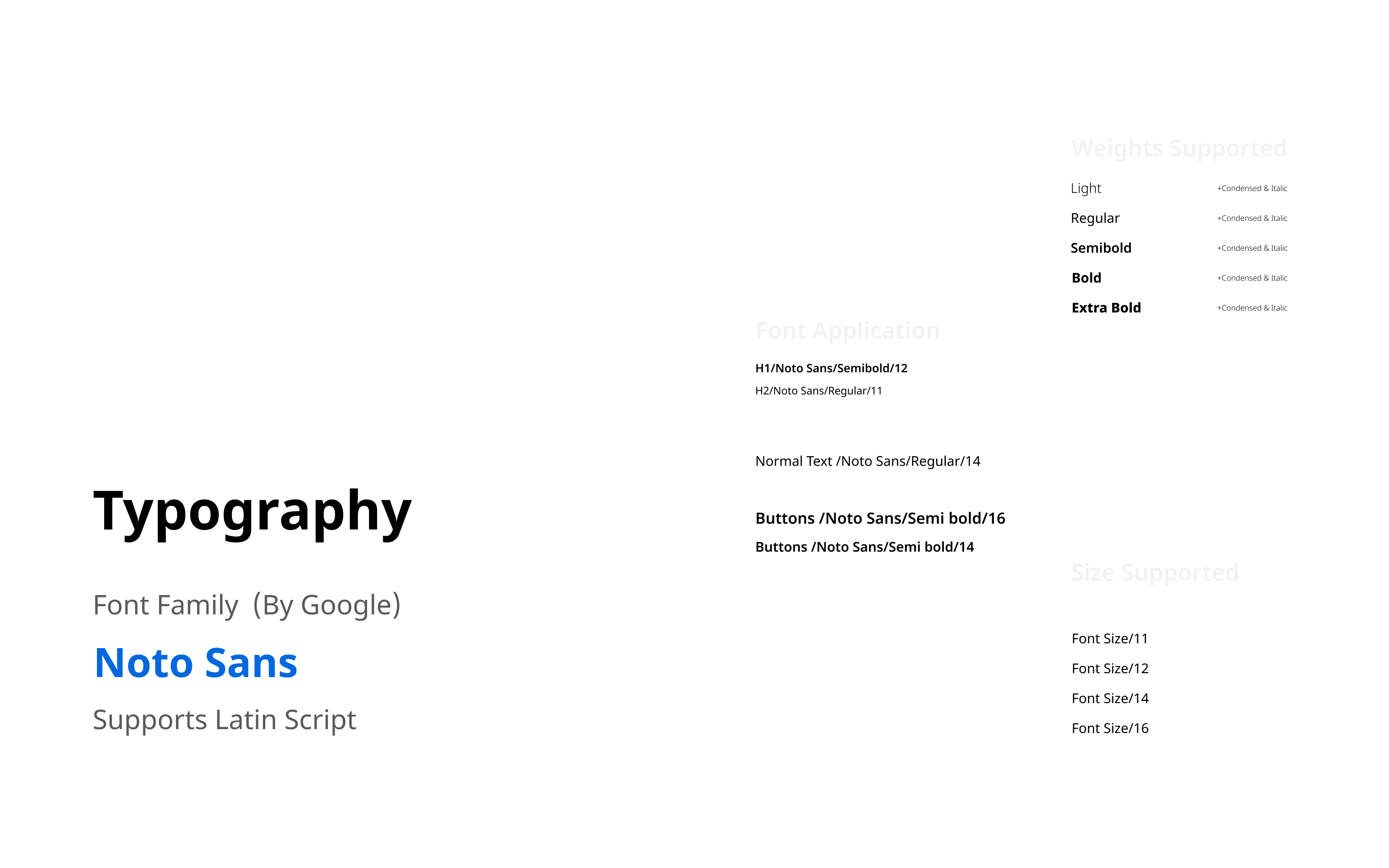
Design System
Goal
- Getting more feedback from the users
- Non intrusive UX for end users while providing feedback
- Modularity in when & how to collect feedback (Limited Configurations)
- Actionable feedback insights on Analytics & Agent Chat
Impact
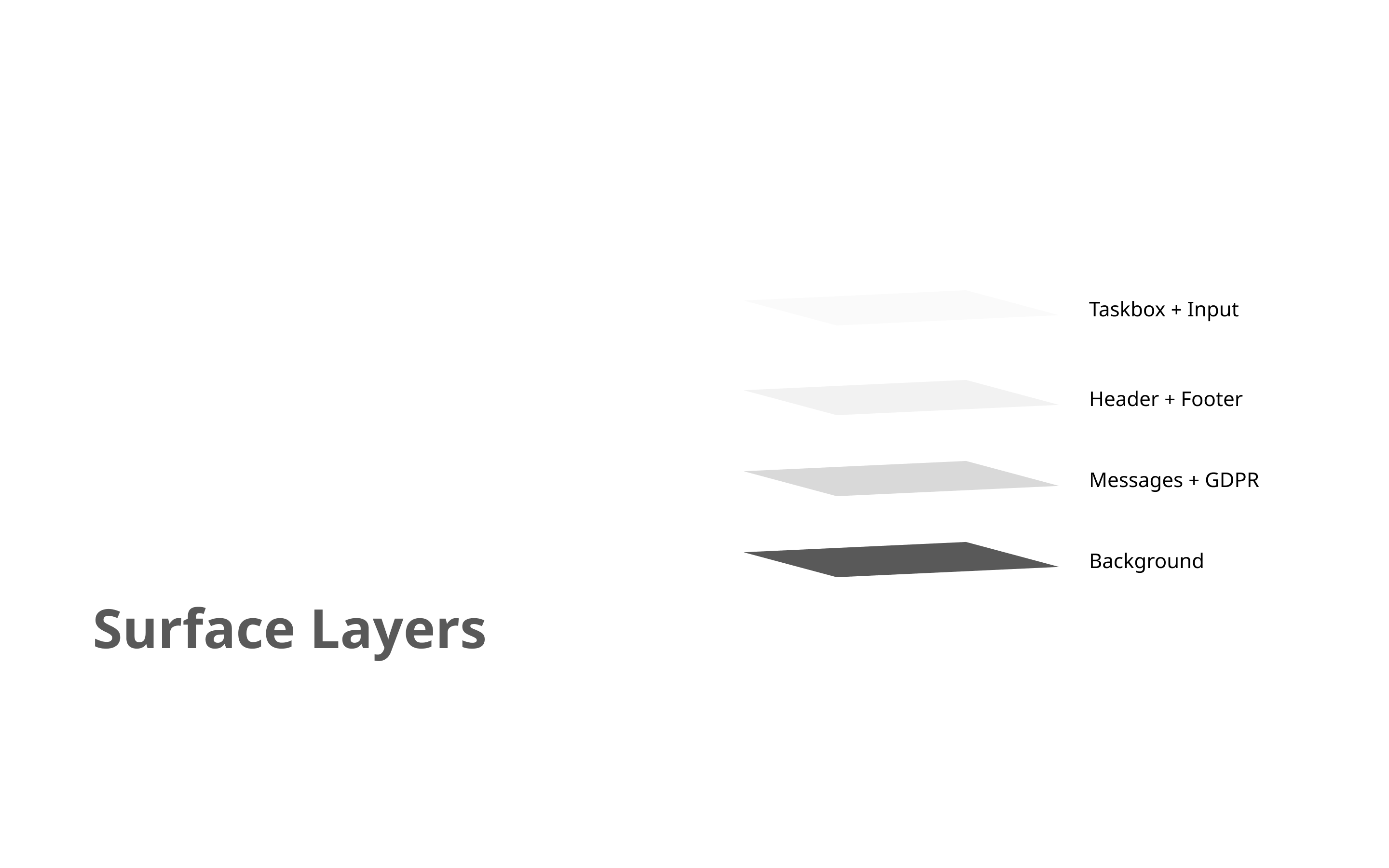
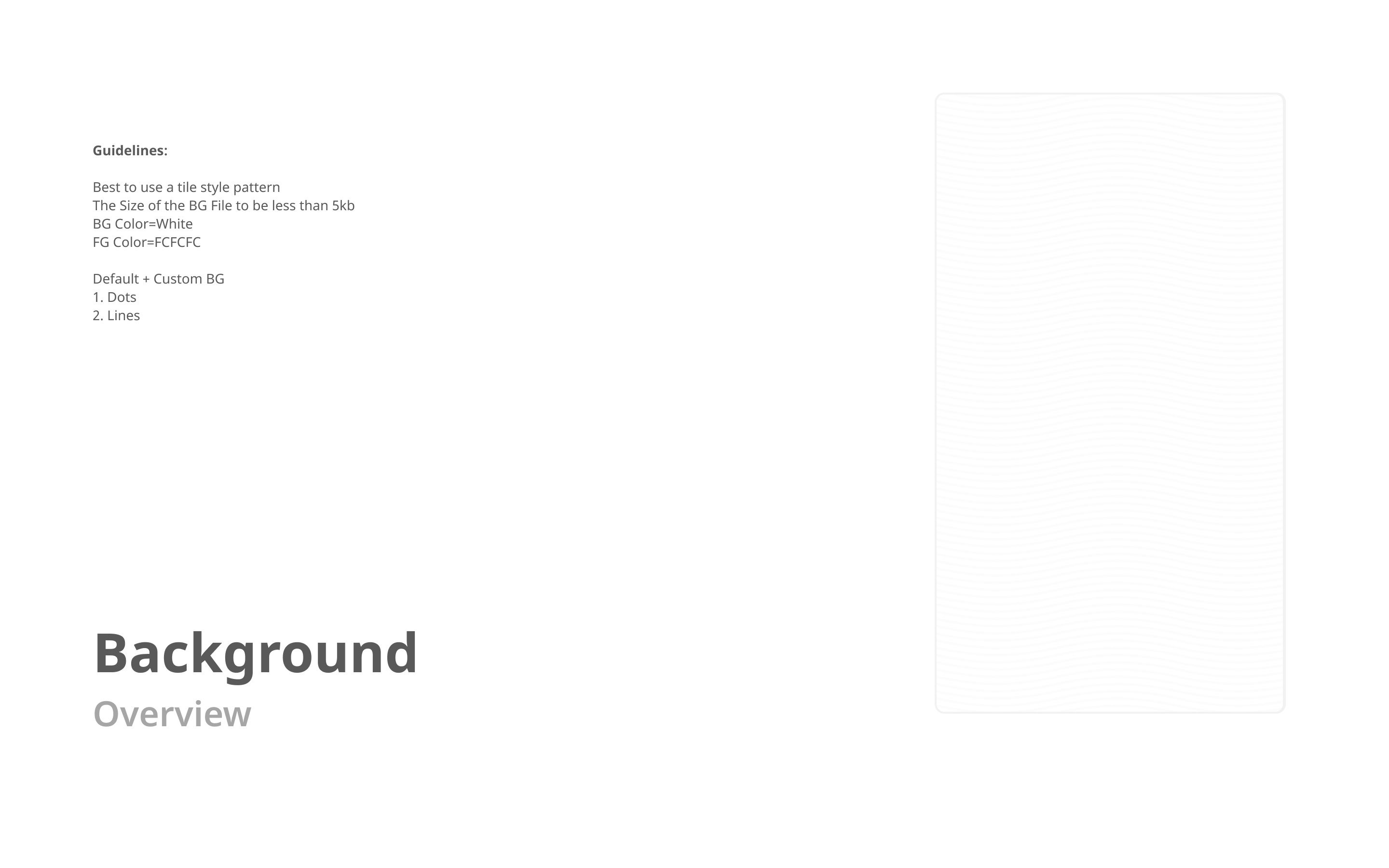
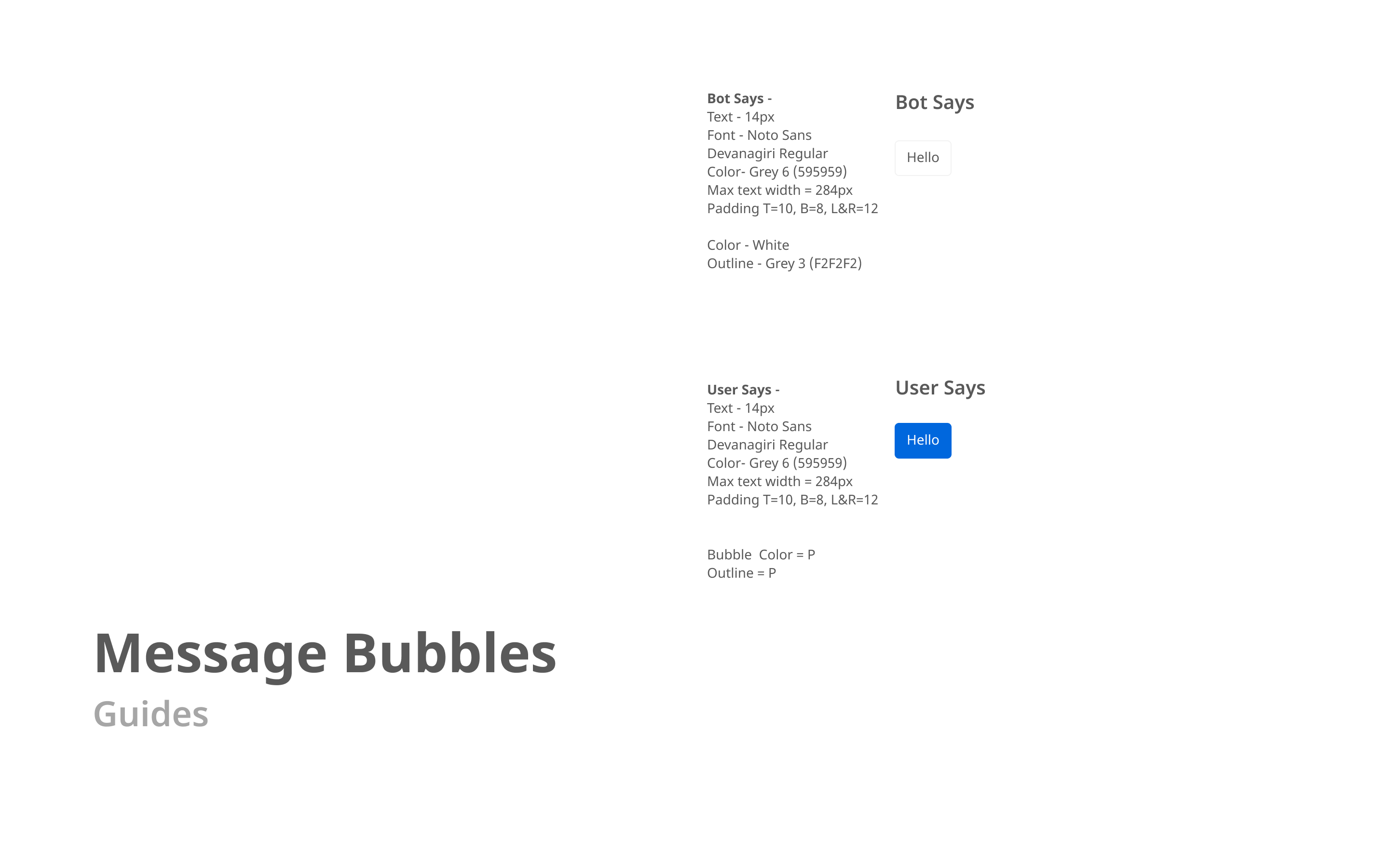
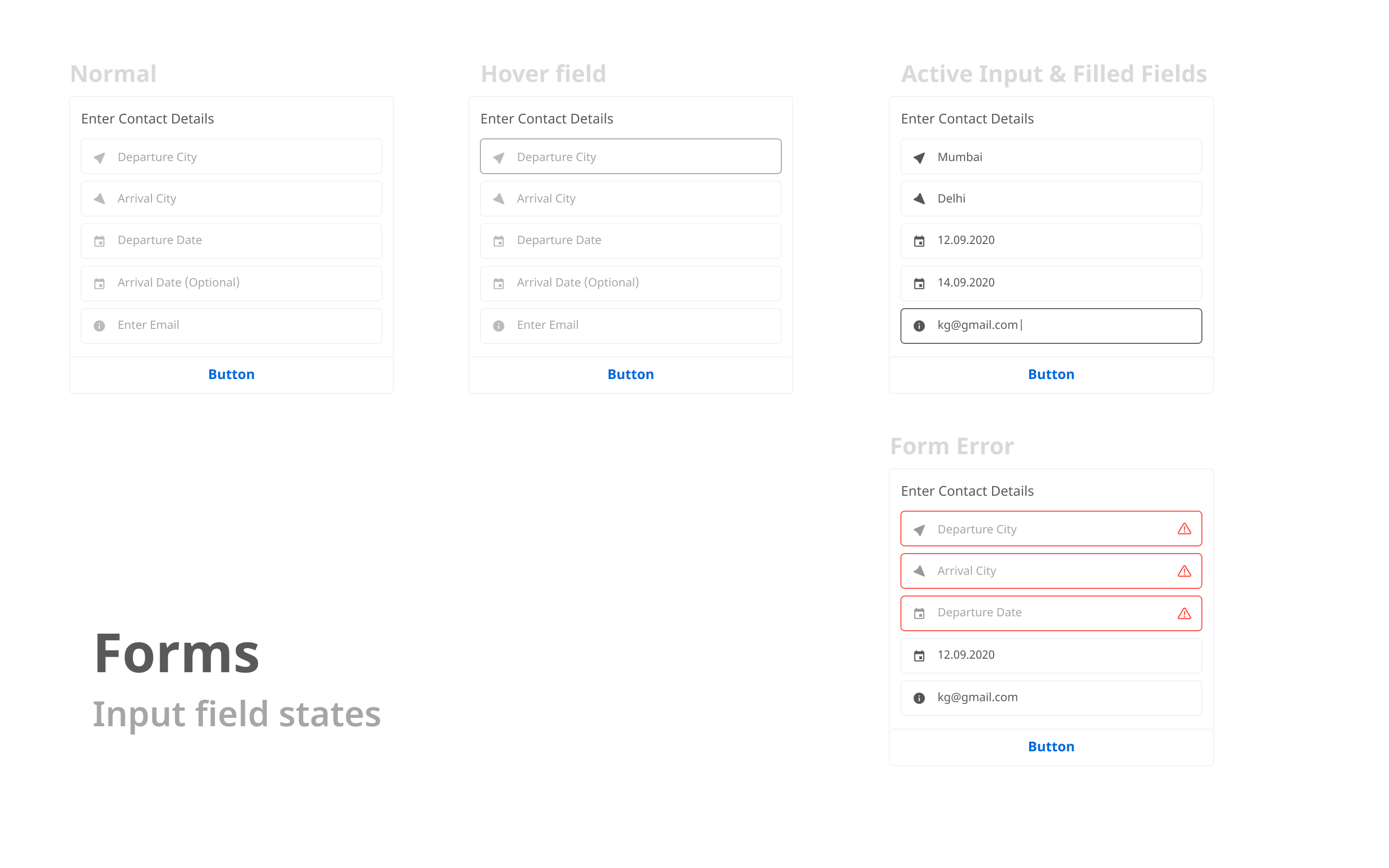
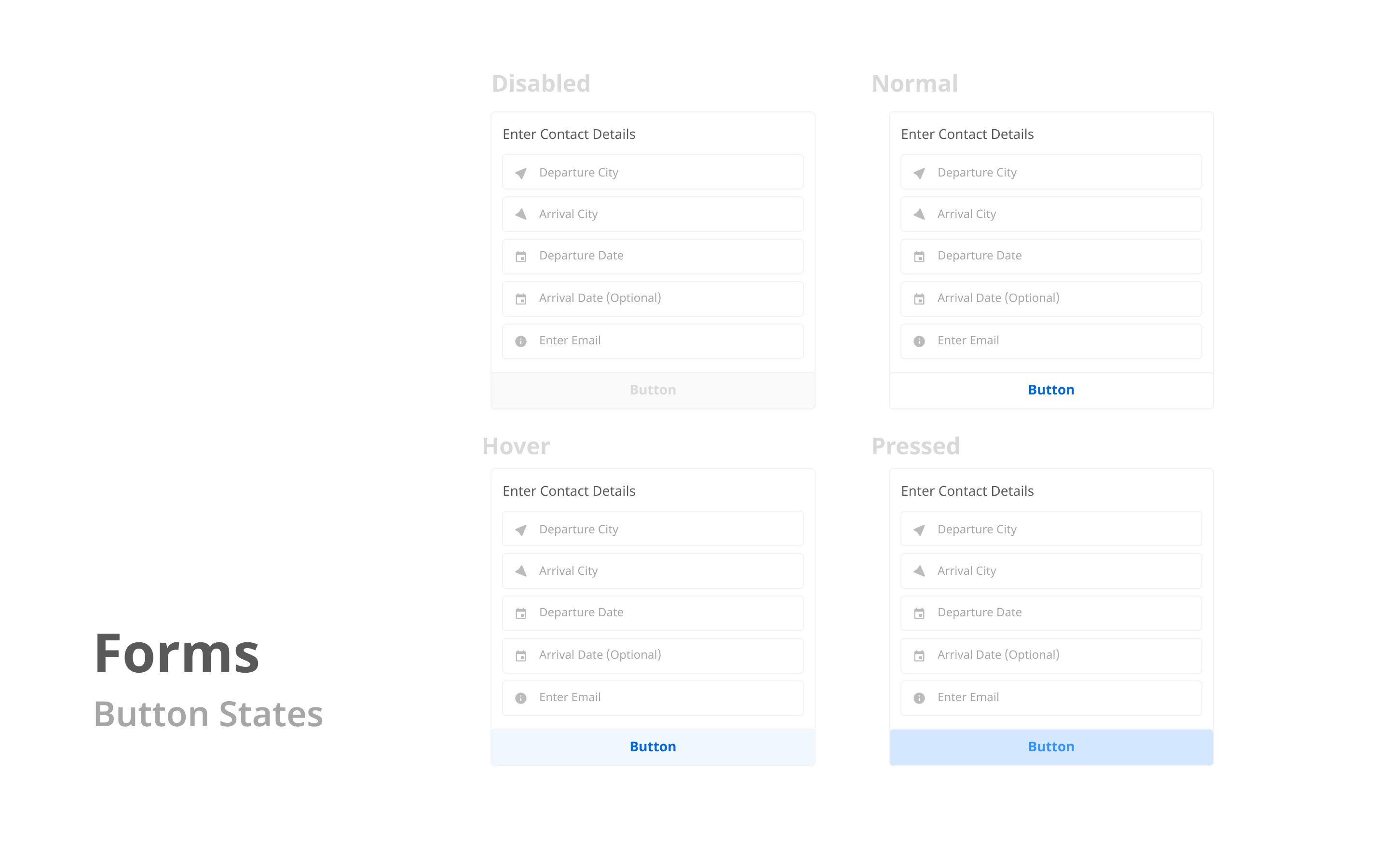
The chatbot and its components are built on a unified style guide and tokens removing inconsistences. Sales team was able to build mock chat flows for their pitches. Conversation design team could mock their conversation flow before implementation. Design team had a working file on Figma to expand upon and build features
Style guide






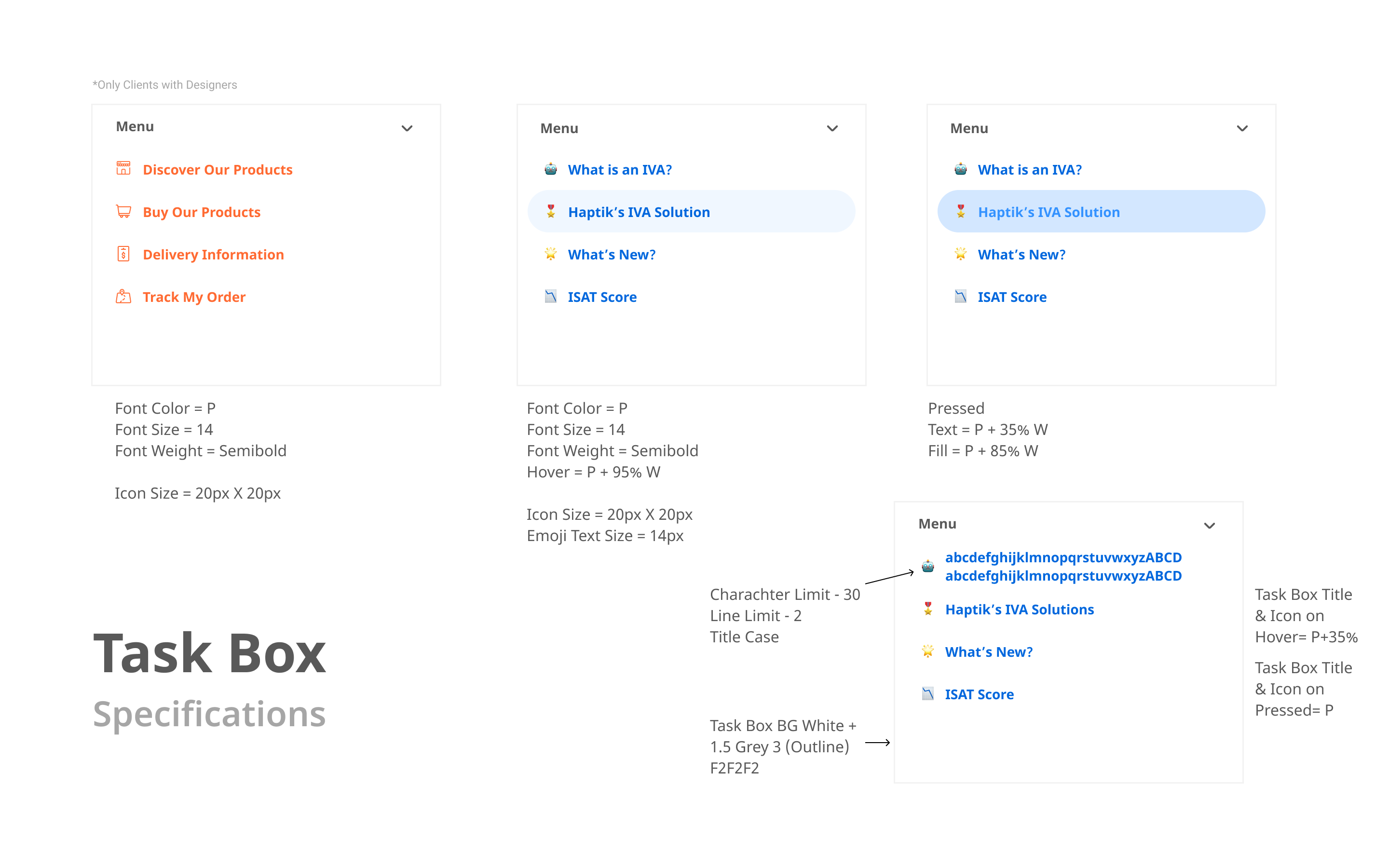
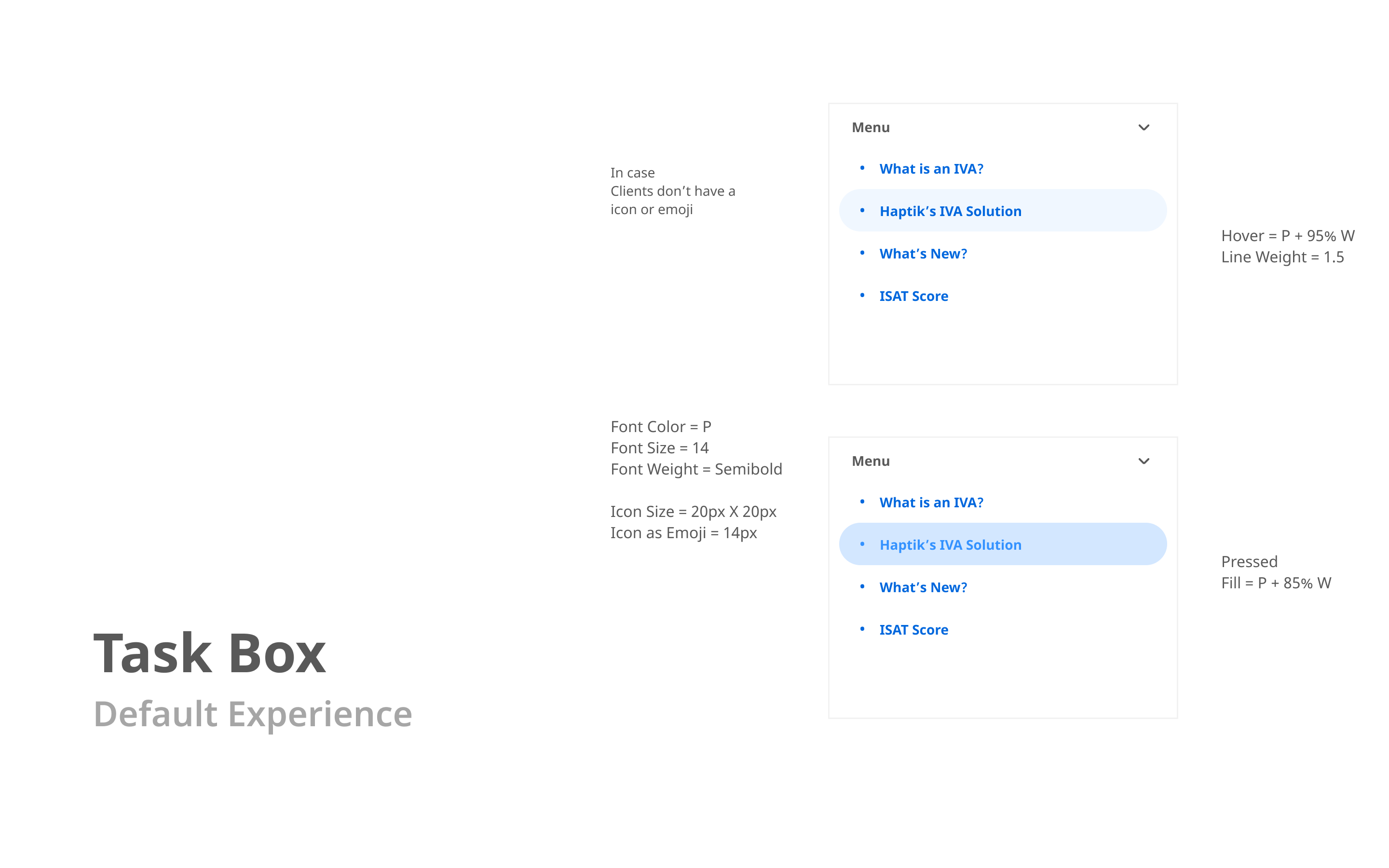
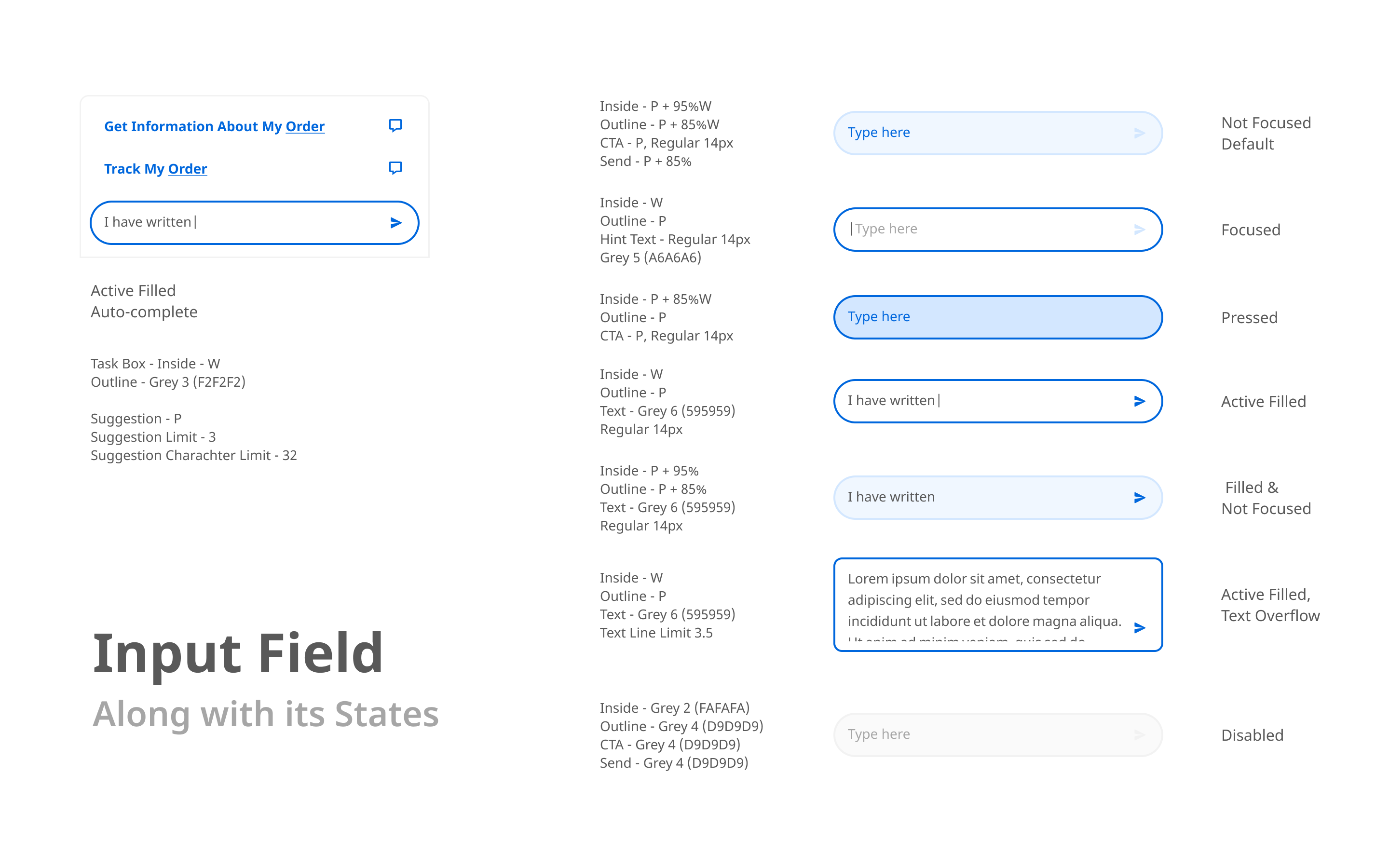
Components









Conclusion
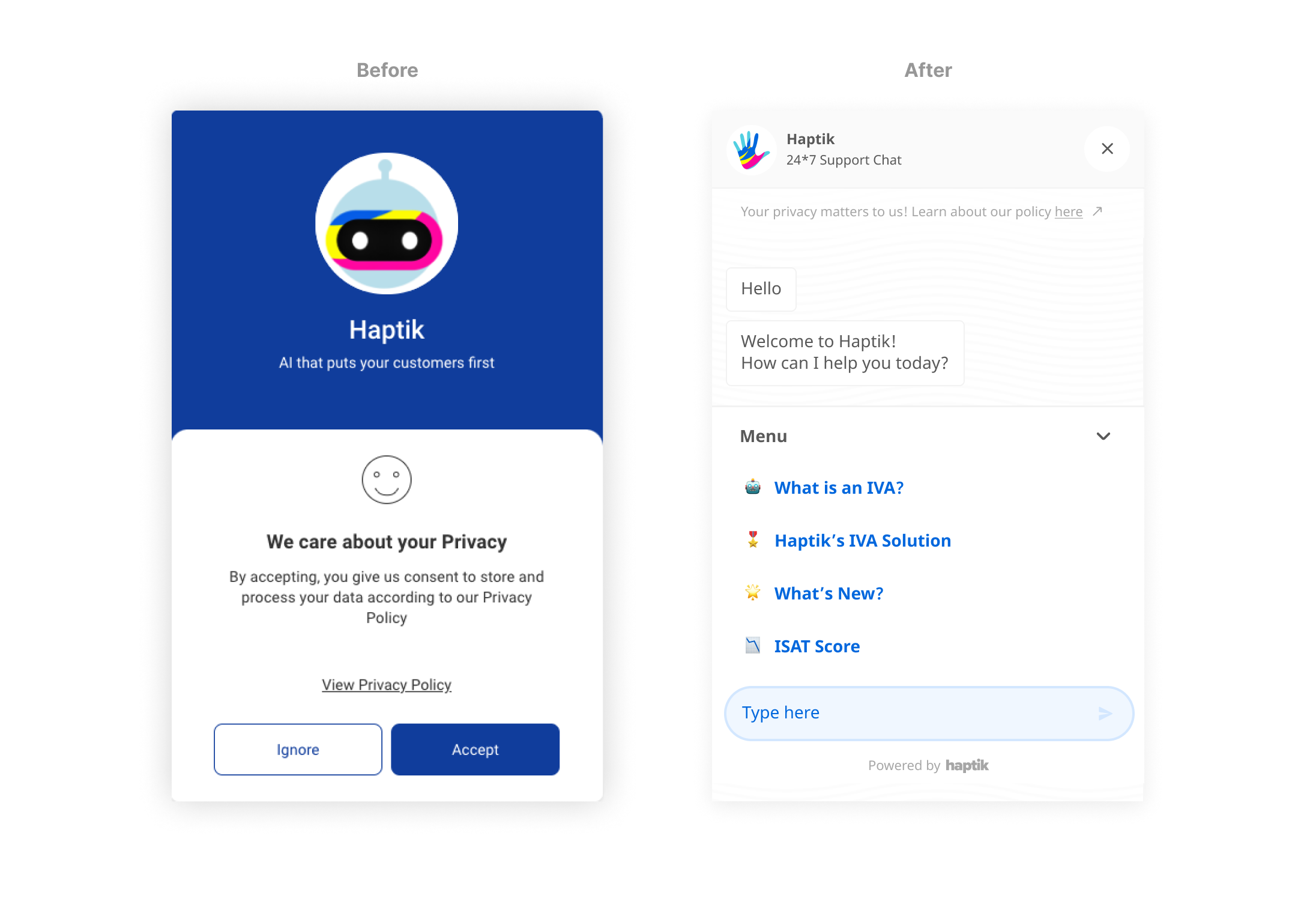
Old

New

The solution included a user-friendly chat interface with improved conversational experience. Along with this a unified chat design system for consistency.
36% increase in conversations
15% longer session durations
15% more queries resolved
That's all folks!